De sista orden...

Hej på er allihopa! :)
Som ni alla kanske märkt står bloggen vääldigt vääldigt stilla! Och skall jag vara ärlig så har det varit rätt skönt att inte behöva oroa sig för uppdateringen.
Jag kommer alltså lägga panfu och bloggen åt sidan. Det har varit jätteroligt att blogga, ni har varit världens bästa läsare! VÄRLDENS BÄSTA!! ♥
Men nu är det tid att avsluta alltihopa. Såsom varje bok har sitt sista kapitel, har också en blogg sitt sista inlägg. Och jag vet att det inte är så kul, men livet slutar inte här! Bloggen kanske slutar, och ni kanske inte ser mig på panfu mera, men livet fortsätter. Allt fortsätter! :)
Jag tackar er underbara pandor för en underbar bloggtid! Det har verkligen varit underbart, roligt och lärorikt.
Tack tack tack, för allt jag fått vara med om!
Jag låter bloggen vara kvar, så ni kan kika in. Men det kommer inga flera inlägg.
Med detta sagt så avslutar jag inlägget, bloggandet, allt.
Tack för en underbar tid!
Puss hej, ha det bra allihopa! ♥
 // Eppelskrutt
// Eppelskrutt Avlyssnade

Det finns en "Evron-robot" i stan! Den spelar in vad alla säger så att Evron kan lyssna på oss och hitta våra svaga pungter.
Han skulle bara veta att vi redan listat ut vad det var! :D
Svar på tal
Anonym
1. Hur får man så att bara menyn och Inläggs saken rör sig? men ej bakrunden?
2. Hur gör man så att headern kommer in i bakrunden utan ha samma bild?
Svar
1. Man lägger in FIXED efter bakgrundsfärgen i stilmallen. (background: #000000 fixed;)
2. Man tar bort bakgrunden från bilden och sparar den i formatet PNG. Då syns inte bakgrunden.
1. Hur får man så att bara menyn och Inläggs saken rör sig? men ej bakrunden?
2. Hur gör man så att headern kommer in i bakrunden utan ha samma bild?
Svar
1. Man lägger in FIXED efter bakgrundsfärgen i stilmallen. (background: #000000 fixed;)
2. Man tar bort bakgrunden från bilden och sparar den i formatet PNG. Då syns inte bakgrunden.
Rea i panfu
Det är rea i panfu på möbler och kläder (vissa, inte alla) i två veckor frammåt!
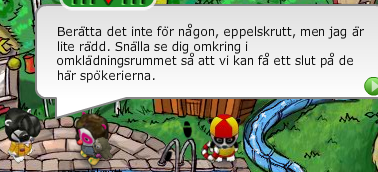
EN SPION





Oj oj oj!
Det finns en spion från Bitterland i Panfu! :O
Han kom genom kloakerna i ombytningsrummet och vem vet vad han är här för?
Jag lyckades iallafall få en bild av honom, inte bra men den duger! ;)
Innan vi fortsätter leta på fredag så skall området bli genomsökt.
Har ni sett spionen ännu?
Om inte, skynda er till Kamaria och sen till Gonso! Dom berättar mer!
Var modiga pandor! :)
Var är kycklignen

Sanfranpanfu!
Skynda er dit och fånga den! :)
Dagens kyckling

Serni var bilden är tagen? Skynda er dit och hämta kycklingen! :D
Påsk outfitt


Tadaa! De nya påskkläderna har kommit! :D Eggselent (exelent)!
Vad tycker ni om kläderna? Själv tycker jag de är coola! ^^
Föresten är det guldpandadag IDAG!
Hitta kycklingarna


Jag letade som en galning och så plötsligt:

Dagens kyckling är alltså på lådorna i hamnen! :)
Spring och hämta hem den direkt!
Hur man gör moseover bilder
Okej, det är många som undrar hur jag har gjort flikarna i/brevid menyn, så nu tänker jag visa det en gång för alla.
Vad är en moseover bild?
- Det är en bild som blir en annan bild när man drar musen över den.
Ni behöver alltså två bilder!
Såhär gör ni:
Börja med att gå in i kodmallen och lägg in koden nedan innan </head> i alla kodmallar!
Sen kopierar ni url koderna till bilderna som ni vill göra till moseover. Lägg in url koderna i denna kod:
<div style="position:absolute; width:903px; x-index:0; left: 30px; top:370px;">
<a href="http://LÄNKDITBILDERNALÄNKAR">
<img src="http://URLTILLBILD1" oversrc="http://URLTILLBILD2" border="0"></a></div>
! Observera att bilderna blir till en länk med denna kod !
Lägg in koden under wrapper i kodmallarna.
Om bilderna är på fel plats så är det bara att ändra siffrorna i kodens översta rad. På "left" ändrar ni hur mycket/lite åt vänster ni vill ha bilden (vill man ha den mycket åt höger kan man lägga minus framför siffran). Och på "top" ändrar ni hur högt upp bilden skall vara.
Ni får klura med det själva. ;)
Så nu vet ni! Fråga om det är något ni undrar!
Vad är en moseover bild?
- Det är en bild som blir en annan bild när man drar musen över den.
Ni behöver alltså två bilder!
Såhär gör ni:
Börja med att gå in i kodmallen och lägg in koden nedan innan </head> i alla kodmallar!
Sen kopierar ni url koderna till bilderna som ni vill göra till moseover. Lägg in url koderna i denna kod:
<div style="position:absolute; width:903px; x-index:0; left: 30px; top:370px;">
<a href="http://LÄNKDITBILDERNALÄNKAR">
<img src="http://URLTILLBILD1" oversrc="http://URLTILLBILD2" border="0"></a></div>
! Observera att bilderna blir till en länk med denna kod !
Lägg in koden under wrapper i kodmallarna.
Om bilderna är på fel plats så är det bara att ändra siffrorna i kodens översta rad. På "left" ändrar ni hur mycket/lite åt vänster ni vill ha bilden (vill man ha den mycket åt höger kan man lägga minus framför siffran). Och på "top" ändrar ni hur högt upp bilden skall vara.
Ni får klura med det själva. ;)
Så nu vet ni! Fråga om det är något ni undrar!
Nya möbler


Bra till eggsempel (exempel) påskmiddagen med alla vänner. :D
Eggstremt (extremt) snygga!
Hehe, dedär med ägg-skämt är kanske inte riktigt min grej.
Eggstra (extra) mycket hejdå! ^^
En fråga till er

Varför läser du min blogg? Vad får dig att klicka in hit?
Är det hur jag skriver, designerna, tipsen, nyheterna, bilderna, eller något heeelt annat? :)
Kommentera! Jag vill verkligen veta.
En cirkus kommer lastad


Här är dom nya cirkuskläderna! Coola om ni frågar mig, jag gillar verkligen detaljerna! :)
På lördag kommer cirkusen till Panfu, det kommer bli kanon! :D
New


Mycket nytt




Nya äventyr, kläder, möbler, händelser, funktioner....







 Kategori →
Kategori →  2011-05-30
2011-05-30
 6
6

