Hur man gör moseover bilder
Okej, det är många som undrar hur jag har gjort flikarna i/brevid menyn, så nu tänker jag visa det en gång för alla.
Vad är en moseover bild?
- Det är en bild som blir en annan bild när man drar musen över den.
Ni behöver alltså två bilder!
Såhär gör ni:
Börja med att gå in i kodmallen och lägg in koden nedan innan </head> i alla kodmallar!
Sen kopierar ni url koderna till bilderna som ni vill göra till moseover. Lägg in url koderna i denna kod:
<div style="position:absolute; width:903px; x-index:0; left: 30px; top:370px;">
<a href="http://LÄNKDITBILDERNALÄNKAR">
<img src="http://URLTILLBILD1" oversrc="http://URLTILLBILD2" border="0"></a></div>
! Observera att bilderna blir till en länk med denna kod !
Lägg in koden under wrapper i kodmallarna.
Om bilderna är på fel plats så är det bara att ändra siffrorna i kodens översta rad. På "left" ändrar ni hur mycket/lite åt vänster ni vill ha bilden (vill man ha den mycket åt höger kan man lägga minus framför siffran). Och på "top" ändrar ni hur högt upp bilden skall vara.
Ni får klura med det själva. ;)
Så nu vet ni! Fråga om det är något ni undrar!
Vad är en moseover bild?
- Det är en bild som blir en annan bild när man drar musen över den.
Ni behöver alltså två bilder!
Såhär gör ni:
Börja med att gå in i kodmallen och lägg in koden nedan innan </head> i alla kodmallar!
Sen kopierar ni url koderna till bilderna som ni vill göra till moseover. Lägg in url koderna i denna kod:
<div style="position:absolute; width:903px; x-index:0; left: 30px; top:370px;">
<a href="http://LÄNKDITBILDERNALÄNKAR">
<img src="http://URLTILLBILD1" oversrc="http://URLTILLBILD2" border="0"></a></div>
! Observera att bilderna blir till en länk med denna kod !
Lägg in koden under wrapper i kodmallarna.
Om bilderna är på fel plats så är det bara att ändra siffrorna i kodens översta rad. På "left" ändrar ni hur mycket/lite åt vänster ni vill ha bilden (vill man ha den mycket åt höger kan man lägga minus framför siffran). Och på "top" ändrar ni hur högt upp bilden skall vara.
Ni får klura med det själva. ;)
Så nu vet ni! Fråga om det är något ni undrar!
Hur man byter ikon på bloggen
Detta är ett väldigt lätt tips, men det är också riktigt bra. :)
Jag tänkte visa er hur man byter ikon på bloggen.

Själv har jag en äppelskrutt. ;)
Såhär gör man:
Sök upp en liten ikon på google. Sök på till exempel "mini heart" om ni vill ha ett hjärta. Det är bra att söka på engelska, då brukar det komma mera reultat.
När ni fått fram bilderna klickar ni på storleken "ikon" på vänstra sidan.

När ni hittat en bild som ni är nöjd med tar ni på "visa bild" och kopierar url adressen.
Gå in på kodmallar och klistra in denhär koden under <head>
<link rel="shortcut icon" href="BILDENSURL">
Spara kodmallen (gör detta på ALLA kodmallar om ni vill ha ikonen på hela bloggen).
Tada, ikonen är ändrad! :D
Jag tänkte visa er hur man byter ikon på bloggen.

Själv har jag en äppelskrutt. ;)
Såhär gör man:
Sök upp en liten ikon på google. Sök på till exempel "mini heart" om ni vill ha ett hjärta. Det är bra att söka på engelska, då brukar det komma mera reultat.
När ni fått fram bilderna klickar ni på storleken "ikon" på vänstra sidan.

När ni hittat en bild som ni är nöjd med tar ni på "visa bild" och kopierar url adressen.
Gå in på kodmallar och klistra in denhär koden under <head>
<link rel="shortcut icon" href="BILDENSURL">
Spara kodmallen (gör detta på ALLA kodmallar om ni vill ha ikonen på hela bloggen).
Tada, ikonen är ändrad! :D
Högerklicksskydd
Högerklickasskydd gör så att man inte kan högerklicka, och det de inte kopiera saker. ;)
För att få det skall man lägga in koden under och lägga in den under <head> i kodmallarna
Spara och vips, du har högerklicksskydd! :)
För att få det skall man lägga in koden under och lägga in den under <head> i kodmallarna
Spara och vips, du har högerklicksskydd! :)
Dropdown meny
Dropdown menyer är lite knepiga. Inte alls så lätt som det ser ut.
En dropdown meny är en sånhär:

Alltså, en meny som ploppar ner när man drar musen över den. :)
Okey. Alltså, man gör såhär.
Gå in på Design & Redigera stilmall och sätter in koden här nedan längst ner i mallen.
Stilmallskoden:
Efter det går du in i Kodmallar (inget syns ännu, så bli inte orolig) och lägg in koden nedanför under <div id="wrapper"> som är ganska högt uppe.
Kodmallskoden:
I kodmallskoden måste man fylla i text och länkar. Men ni förstår nog hur ni skall göra! :)
Lycka till, har ni några frågor så är det bara att kommentera!
En dropdown meny är en sånhär:

Alltså, en meny som ploppar ner när man drar musen över den. :)
Okey. Alltså, man gör såhär.
Gå in på Design & Redigera stilmall och sätter in koden här nedan längst ner i mallen.
Stilmallskoden:
Efter det går du in i Kodmallar (inget syns ännu, så bli inte orolig) och lägg in koden nedanför under <div id="wrapper"> som är ganska högt uppe.
Kodmallskoden:
I kodmallskoden måste man fylla i text och länkar. Men ni förstår nog hur ni skall göra! :)
Lycka till, har ni några frågor så är det bara att kommentera!
9de december
Detta är för er som inte vet hur man får snö i bloggen. ;)
Koden som finns här under skall ni särra in i kodmallen/kodmallarna under <head>
Stycket är högt upp, på 2a eller 3dje raden typ.
Koden som man skall sätta in är denna:
<script type="text/javascript">
/******************************************
* Snow Effect Script- By Altan d.o.o. (http://www.altan.hr/snow/index.html)
* Visit Dynamic Drive DHTML code library (http://www.dynamicdrive.com/) for full source code
* Last updated Nov 9th, 05' by DD. This notice must stay intact for use
******************************************/
//Configure below to change URL path to the snow image
var snowsrc="http://tescho.se/sno.png"
// Configure below to change number of snow to render
var no = 30;
// Configure whether snow should disappear after x seconds (0=never):
var hidesnowtime = 0;
// Configure how much snow should drop down before fading ("windowheight" or "pageheight")
var snowdistance = "windowheight";
///////////Stop Config//////////////////////////////////
var ie4up = (document.all) ? 1 : 0;
var ns6up = (document.getElementById&&!document.all) ? 1 : 0;
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
var dx, xp, yp; // coordinate and position variables
var am, stx, sty; // amplitude and step variables
var i, doc_width = 800, doc_height = 600;
if (ns6up) {
doc_width = self.innerWidth;
doc_height = self.innerHeight;
} else if (ie4up) {
doc_width = iecompattest().clientWidth;
doc_height = iecompattest().clientHeight;
}
dx = new Array();
xp = new Array();
yp = new Array();
am = new Array();
stx = new Array();
sty = new Array();
snowsrc=(snowsrc.indexOf("dynamicdrive.com")!=-1)? "snow.gif" : snowsrc
for (i = 0; i < no; ++ i) {
dx[i] = 0; // set coordinate variables
xp[i] = Math.random()*(doc_width-50); // set position variables
yp[i] = Math.random()*doc_height;
am[i] = Math.random()*20; // set amplitude variables
stx[i] = 0.02 + Math.random()/10; // set step variables
sty[i] = 0.7 + Math.random(); // set step variables
if (ie4up||ns6up) {
if (i == 0) {
document.write("<div id=\"dot"+ i +"\" style=\"POSITION: absolute; Z-INDEX: "+ i +"; VISIBILITY: visible; TOP: 15px; LEFT: 15px;\"><a href=\"http://dynamicdrive.com\"><img src='"+snowsrc+"' border=\"0\"><\/a><\/div>");
} else {
document.write("<div id=\"dot"+ i +"\" style=\"POSITION: absolute; Z-INDEX: "+ i +"; VISIBILITY: visible; TOP: 15px; LEFT: 15px;\"><img src='"+snowsrc+"' border=\"0\"><\/div>");
}
}
}
function snowIE_NS6() { // IE and NS6 main animation function
doc_width = ns6up?window.innerWidth-10 : iecompattest().clientWidth-10;
doc_height=(window.innerHeight && snowdistance=="windowheight")? window.innerHeight : (ie4up && snowdistance=="windowheight")? iecompattest().clientHeight : (ie4up && !window.opera && snowdistance=="pageheight")? iecompattest().scrollHeight : iecompattest().offsetHeight;
for (i = 0; i < no; ++ i) { // iterate for every dot
yp[i] += sty[i];
if (yp[i] > doc_height-50) {
xp[i] = Math.random()*(doc_width-am[i]-30);
yp[i] = 0;
stx[i] = 0.02 + Math.random()/10;
sty[i] = 0.7 + Math.random();
}
dx[i] += stx[i];
document.getElementById("dot"+i).style.top=yp[i]+"px";
document.getElementById("dot"+i).style.left=xp[i] + am[i]*Math.sin(dx[i])+"px";
}
snowtimer=setTimeout("snowIE_NS6()", 10);
}
function hidesnow(){
if (window.snowtimer) clearTimeout(snowtimer)
for (i=0; i<no; i++) document.getElementById("dot"+i).style.visibility="hidden"
}
if (ie4up||ns6up){
snowIE_NS6();
if (hidesnowtime>0)
setTimeout("hidesnow()", hidesnowtime*1000)
}
</script>
Valde att inte sätta koden i en box denna gången. Lite omväxling ska de ju va! ;)
Nu ska de allt snöa på vartenda blogg! ;D Hihi
Koden som finns här under skall ni särra in i kodmallen/kodmallarna under <head>
Stycket är högt upp, på 2a eller 3dje raden typ.
Koden som man skall sätta in är denna:
<script type="text/javascript">
/******************************************
* Snow Effect Script- By Altan d.o.o. (http://www.altan.hr/snow/index.html)
* Visit Dynamic Drive DHTML code library (http://www.dynamicdrive.com/) for full source code
* Last updated Nov 9th, 05' by DD. This notice must stay intact for use
******************************************/
//Configure below to change URL path to the snow image
var snowsrc="http://tescho.se/sno.png"
// Configure below to change number of snow to render
var no = 30;
// Configure whether snow should disappear after x seconds (0=never):
var hidesnowtime = 0;
// Configure how much snow should drop down before fading ("windowheight" or "pageheight")
var snowdistance = "windowheight";
///////////Stop Config//////////////////////////////////
var ie4up = (document.all) ? 1 : 0;
var ns6up = (document.getElementById&&!document.all) ? 1 : 0;
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
var dx, xp, yp; // coordinate and position variables
var am, stx, sty; // amplitude and step variables
var i, doc_width = 800, doc_height = 600;
if (ns6up) {
doc_width = self.innerWidth;
doc_height = self.innerHeight;
} else if (ie4up) {
doc_width = iecompattest().clientWidth;
doc_height = iecompattest().clientHeight;
}
dx = new Array();
xp = new Array();
yp = new Array();
am = new Array();
stx = new Array();
sty = new Array();
snowsrc=(snowsrc.indexOf("dynamicdrive.com")!=-1)? "snow.gif" : snowsrc
for (i = 0; i < no; ++ i) {
dx[i] = 0; // set coordinate variables
xp[i] = Math.random()*(doc_width-50); // set position variables
yp[i] = Math.random()*doc_height;
am[i] = Math.random()*20; // set amplitude variables
stx[i] = 0.02 + Math.random()/10; // set step variables
sty[i] = 0.7 + Math.random(); // set step variables
if (ie4up||ns6up) {
if (i == 0) {
document.write("<div id=\"dot"+ i +"\" style=\"POSITION: absolute; Z-INDEX: "+ i +"; VISIBILITY: visible; TOP: 15px; LEFT: 15px;\"><a href=\"http://dynamicdrive.com\"><img src='"+snowsrc+"' border=\"0\"><\/a><\/div>");
} else {
document.write("<div id=\"dot"+ i +"\" style=\"POSITION: absolute; Z-INDEX: "+ i +"; VISIBILITY: visible; TOP: 15px; LEFT: 15px;\"><img src='"+snowsrc+"' border=\"0\"><\/div>");
}
}
}
function snowIE_NS6() { // IE and NS6 main animation function
doc_width = ns6up?window.innerWidth-10 : iecompattest().clientWidth-10;
doc_height=(window.innerHeight && snowdistance=="windowheight")? window.innerHeight : (ie4up && snowdistance=="windowheight")? iecompattest().clientHeight : (ie4up && !window.opera && snowdistance=="pageheight")? iecompattest().scrollHeight : iecompattest().offsetHeight;
for (i = 0; i < no; ++ i) { // iterate for every dot
yp[i] += sty[i];
if (yp[i] > doc_height-50) {
xp[i] = Math.random()*(doc_width-am[i]-30);
yp[i] = 0;
stx[i] = 0.02 + Math.random()/10;
sty[i] = 0.7 + Math.random();
}
dx[i] += stx[i];
document.getElementById("dot"+i).style.top=yp[i]+"px";
document.getElementById("dot"+i).style.left=xp[i] + am[i]*Math.sin(dx[i])+"px";
}
snowtimer=setTimeout("snowIE_NS6()", 10);
}
function hidesnow(){
if (window.snowtimer) clearTimeout(snowtimer)
for (i=0; i<no; i++) document.getElementById("dot"+i).style.visibility="hidden"
}
if (ie4up||ns6up){
snowIE_NS6();
if (hidesnowtime>0)
setTimeout("hidesnow()", hidesnowtime*1000)
}
</script>
Valde att inte sätta koden i en box denna gången. Lite omväxling ska de ju va! ;)
Nu ska de allt snöa på vartenda blogg! ;D Hihi
Hur man får bilder i sidomenyn
Nu skall jag visa hur man får in bilder i menyn.
Börja med att ladda upp bilden du vill ha i menyn.
Det kan vara bra att kolla hur bred menyn är, så att milden inte sticker ut. Detta gör du såhär:
Gå in på Design och ta Redigera stilmall. Gå försiktigt neråt tills di ser detta

Det är ganska högt upp. Du skall titta på det som är markerat med rött, alltså width.
Och kom ihåg att dim stilmall inte behöver se likadan ut som min, men width under #side { skall man titta på.
När du laddat upp bilden skall du kopiera url adressen (http://BILDENSURL).
Den skall du sedan sätta in i en kod för att bilden alls skall synnas i menyn:
Kod för en bild: <img src="http://BILDENSURL">
Där det står BILDENSURL klistrar du in bildens url adress som du kopierat.
Vill du ha en bildlänk (alltå att när man trycker på bilden kommer man till en sida) , så skall du använda denhär koden: <a href="http://LÄNKEN"><img src="http://BILDENSURL" border="0"></a>
Där det står LÄNKEN skall man sätta in länkens webb adress. ;)
Gå sedan in på Kodmallar ( → Design → Kodmallar ) och sök upp detta

Härifrån är det lättast att hitta det ställe man vill ha bilden på.
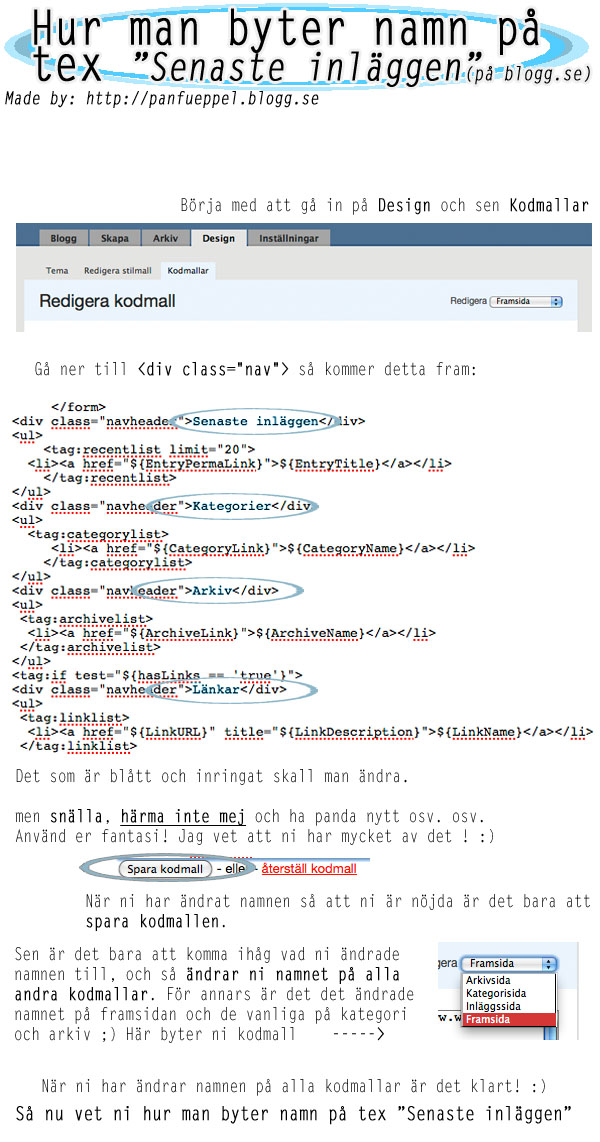
Vill du ha bilden ovanför "Senaste inlägg" så skall du sätta in koden före <div class="navheader">Senaste inläggen</div>
Vill du ha den under "Länkar", skall du sätta in den före <div class="navheader">Böcker</div> som finns under "Länkar".
Vill du ha den under tex "Kategorier" så skall du lägga in den före <div class="navheader">Arkiv</div>
Det är inte så svårt att hitta, det är bara att testa sej fram! :)
Lycka till!
Börja med att ladda upp bilden du vill ha i menyn.
Det kan vara bra att kolla hur bred menyn är, så att milden inte sticker ut. Detta gör du såhär:
Gå in på Design och ta Redigera stilmall. Gå försiktigt neråt tills di ser detta

Det är ganska högt upp. Du skall titta på det som är markerat med rött, alltså width.
Och kom ihåg att dim stilmall inte behöver se likadan ut som min, men width under #side { skall man titta på.
När du laddat upp bilden skall du kopiera url adressen (http://BILDENSURL).
Den skall du sedan sätta in i en kod för att bilden alls skall synnas i menyn:
Kod för en bild: <img src="http://BILDENSURL">
Där det står BILDENSURL klistrar du in bildens url adress som du kopierat.
Vill du ha en bildlänk (alltå att när man trycker på bilden kommer man till en sida) , så skall du använda denhär koden: <a href="http://LÄNKEN"><img src="http://BILDENSURL" border="0"></a>
Där det står LÄNKEN skall man sätta in länkens webb adress. ;)
Gå sedan in på Kodmallar ( → Design → Kodmallar ) och sök upp detta

Härifrån är det lättast att hitta det ställe man vill ha bilden på.
Vill du ha bilden ovanför "Senaste inlägg" så skall du sätta in koden före <div class="navheader">Senaste inläggen</div>
Vill du ha den under "Länkar", skall du sätta in den före <div class="navheader">Böcker</div> som finns under "Länkar".
Vill du ha den under tex "Kategorier" så skall du lägga in den före <div class="navheader">Arkiv</div>
Det är inte så svårt att hitta, det är bara att testa sej fram! :)
Lycka till!
Ändra färg på designen
Såhär skall du göra om du vill ändra färg på designen.
Man måste ha färgkoder till detta. Färgkod är en kombination av bokstäver och siffror. Till exempel svart är 000000 i färgkod och vit är ffffff.
HÄR är en bra sida med färgkoder. Ni skall titta på koderna i raden Hexadecimal. Det står högst uppe.
En färgkod kommer alltid efter staket. Staket = #
Vill ni inte bara ha en färg utan en bild så kopierar ni bildens url alltså http://BILDENSURL och skriver in en sånhär grej efter background: #FÄRGKOD url(http://BILDENSURL)
När man skall byta färg är det ju bra att veta vad som är var i stilmallen (för det är i stilmallen man byter färgerna) så jag tänkte ta och visa er lite vad som är var.
body {
background: #FÄRGKOD
Body är själva bakgrunden på bloggen. Jag har ränder där.
#header {
background: #FÄRGKOD
Header är såklart headern. Här har de aldra flesta en bild. Så vill du ha en bild skall du lägga till denna text url(http://BILDENSURL)
#side {
background: #FÄRGKOD
Side är menyn. Alltså den långa raden med senaste inläggen och allt dedär.
#content {
background: #FÄRGKOD
Content är delen där inläggen syns.
Under "rubrikerna" header, side och content finns det ngt som ser ut såhär:
border-top: 3px solid #FÄRGKOD;
border-right: 3px solid #FÄRGKOD;
border-bottom: 3px solid #FÄRGKOD;
border-left: 3px solid #FÄRGKOD;
Detta är ramen runt header, meny och inlägg.
 Alltså på min blogg är det de små mörkblåa kanterna. ;)
Alltså på min blogg är det de små mörkblåa kanterna. ;)
Sen kommer det inte så mycker mera färg. Det är något på nån text här och där men inte mycket mer.
Efetr #content { kommer små små detaljer om länkar och textstorlek och sånt.
Hoppas ni förstod!
Man måste ha färgkoder till detta. Färgkod är en kombination av bokstäver och siffror. Till exempel svart är 000000 i färgkod och vit är ffffff.
HÄR är en bra sida med färgkoder. Ni skall titta på koderna i raden Hexadecimal. Det står högst uppe.
En färgkod kommer alltid efter staket. Staket = #
Vill ni inte bara ha en färg utan en bild så kopierar ni bildens url alltså http://BILDENSURL och skriver in en sånhär grej efter background: #FÄRGKOD url(http://BILDENSURL)
När man skall byta färg är det ju bra att veta vad som är var i stilmallen (för det är i stilmallen man byter färgerna) så jag tänkte ta och visa er lite vad som är var.
body {
background: #FÄRGKOD
Body är själva bakgrunden på bloggen. Jag har ränder där.
#header {
background: #FÄRGKOD
Header är såklart headern. Här har de aldra flesta en bild. Så vill du ha en bild skall du lägga till denna text url(http://BILDENSURL)
#side {
background: #FÄRGKOD
Side är menyn. Alltså den långa raden med senaste inläggen och allt dedär.
#content {
background: #FÄRGKOD
Content är delen där inläggen syns.
Under "rubrikerna" header, side och content finns det ngt som ser ut såhär:
border-top: 3px solid #FÄRGKOD;
border-right: 3px solid #FÄRGKOD;
border-bottom: 3px solid #FÄRGKOD;
border-left: 3px solid #FÄRGKOD;
Detta är ramen runt header, meny och inlägg.
 Alltså på min blogg är det de små mörkblåa kanterna. ;)
Alltså på min blogg är det de små mörkblåa kanterna. ;)Sen kommer det inte så mycker mera färg. Det är något på nån text här och där men inte mycket mer.
Efetr #content { kommer små små detaljer om länkar och textstorlek och sånt.
Hoppas ni förstod!
Hur man ändrar texten där man kommenterar

Hur man tar bort bloggnamnet

Det är säkert flera som irriterar sej på bloggnamnet som finns på headern.
Nu tänkte jag visa hur man får bort det! :)
Gå in på bloggen ta design och kodmallar. Sök upp detta:

Det är ganska högt uppe.
Nu skall du ta bort ${BlogTitle} och ${BlogDescription}. Då försvinner både bloggnamnet och blogg beskrivningen. :)
Gör detta på alla kodmallar, annars syns bloggnamnet och bloggbeskrivningen när man går in på nån kategori, inlägg eller in i arkivet.
Hoppas ni förstod! :)
Smilies i chatten

Såhär gjorde jag:
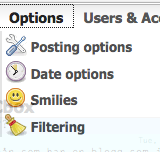
Jag loggade in på cbox, och tog Options och Smilies

Då kommer man hit:

Och efter att har sökt runt och kollat på alla möjliga sidor med smilisar, hittade jag DENNA och fastnade för de söta smilisarna.
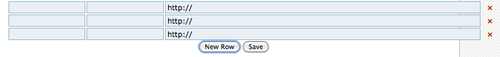
Sidan funkar så att när man hittar en smilis man gillar, klickar man bara på den och så kommer koden/länken högst uppe i en ruta:

Man kopierar länken (alltså som börjar med http://) och klistrar in den i en av raderna i cboxens smily meny.

När du klistrat in koden syns smilisen på sidan. Sen måste du skriva in vad man skall skriva i chatten för att den skall komma. tex :), :D, :(, :/ osv.
Det finns ju två stycken rutor, så det kan vara lite svårt att veta. Här kommer skillnaden:
Högst upp står det både Code och Alt. Code.
Code = Vad man skall skriva för att smilisen skall komma upp i chatten
Alt. Code = En alternavtiv kod (kod är alltså det man skall skriva för att smilisen skall komma upp i chatten) det betyder att man kan skriva både det första och det man skriver i denna ruta.
Men kan måste inte fylla i Alt. Code om man inte vill! ;)
Hoppas du förstog. :)
Få in chatten i kodmallarna

Såhär skall du göra: Gå in på Design och Kodmallar.

Om du vill ha chatten på samma ställe som jag så skall du klistra in chatt koden mellan:

[Klistra in chatt koden här]

Tänk på att det inte står Panda nytt i din kodmall, utan Senaste inläggen om du inte ändrat det.
Vill du ha chatten på alla sidor (Framsidan, sidan där man kommenterar, om man går in i arkivet eller i nån kategori) så skall du ändra:
 Inläggssida är där man kommenterar, kategotisidan är när man klickat sej in på nån kategori och arkiv när man är i arkivet.
Inläggssida är där man kommenterar, kategotisidan är när man klickat sej in på nån kategori och arkiv när man är i arkivet.Sök upp samma ställen och sätt chatt koden där. (Psst, på inläggssidan måste du må mycket längre ner för att hitta än på de andra koderna.)
Hoppas det hjälpte! :)
Hur man kommer upp i balsalen

Svar på tal

Hej du! Såhär skall du göra:
Logga in på din blogg, ta "inställningar" och sedan på "menyavdelningar".
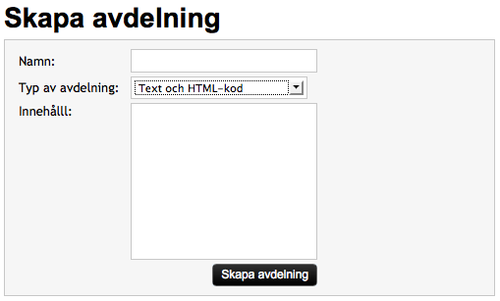
Ta "skapa avdelning" så kommer det en sida som ser ut såhär:

Välj "Text och HTML-kod" på "typ av avdelning" och klistra in koden till din chat i "innehåll"s rutan. :)
Har du inte fixat nån chatt ännu så kan du läsa HÄR om hur du skall göra. :)
Ta "Skapa avdelning" och du har en chatt i bloggen! :)
Om du vill byta plats på avdelningarna så kollar du där du tog "Menyavdelningar" och tar "Ändra placeringar" så kan du dra allt dit du vill ha det! :)

Hoppas det hkälpte! :)
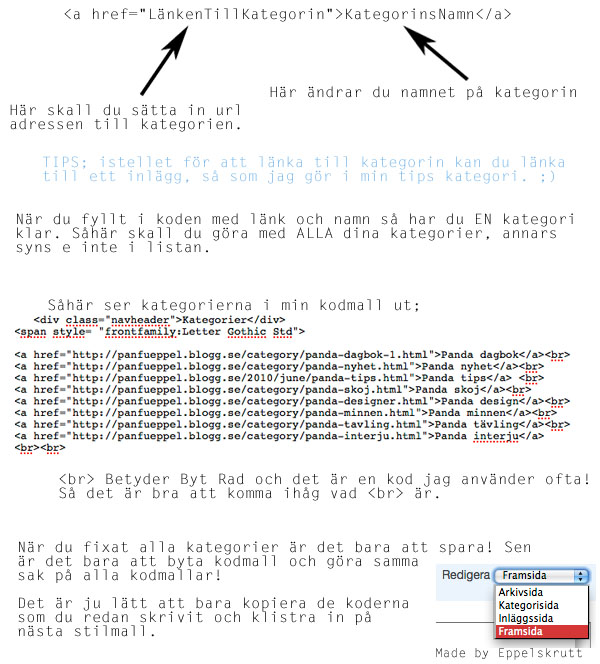
Gör din kategori lista lite mera personlig

 <a href="LänkenTillKategorin">KategorinsNamn</a> <br>
<a href="LänkenTillKategorin">KategorinsNamn</a> <br>
Hur man laddar upp en header

Detta gäller för alla mallar utom "Flower", "Anchor" och "Artur". Det kan hända att det inte finns url( ) färdigt i stilmallen, med då är det bara att skriva in. (Och headern sysn inte om det står transparent vilket betyder genomskinlig)
Anchor och Artur förstår jag mej inte på, dem är jättesvåra grundmallar! Så jag rekomenderar att inte ta nån av dem om ni skall göra en design.
Om du använder mallen "Flower" därimot skall du göra såhär:
Ladda upp din header som jag visat ovan och kopiera webbadressen. Gå in på Design och Redigera stilmall och sök upp detta

Det som är markerat med rött skall du byta ut mot din bilds webbadress. Alltså, ta bort det som står där och lägg in din headers webbadress istellet. Klart!
Så nu vet ni det! :)
Lycka till!
Hur man tar bort "Sök i bloggen"
nu tänkte ja visa er ngt jättelätt, nämligen att ta bort "Sök i bloggen".
jag vet inte hur det är med er, men jag har alltid varit störd på det!!
så nu tänker ja visa er.
detta är jättelätt! gå in på din blogg, ta design och gå på kodmallar.
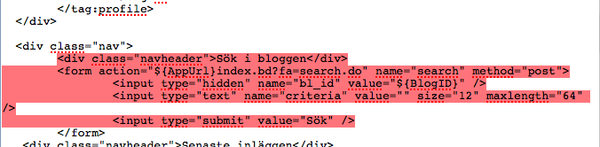
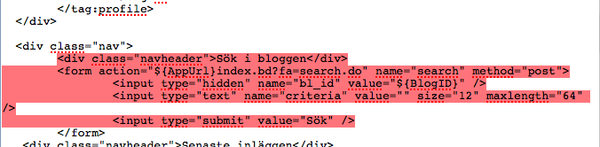
bläddra ner till <div class="nav"> då kommer detta upp:

det som är markerat med rött skall ni ta bort, då försvinner "Sök i bloggen".
detta måste man göra på alla kodmallar, man byter kodmall i övre högra hörnet. det står "framsida" och där skall man klicka så kan man byta kodmall. :)
det var inte så svårt va?
lycka till!
jag vet inte hur det är med er, men jag har alltid varit störd på det!!
så nu tänker ja visa er.
detta är jättelätt! gå in på din blogg, ta design och gå på kodmallar.
bläddra ner till <div class="nav"> då kommer detta upp:

det som är markerat med rött skall ni ta bort, då försvinner "Sök i bloggen".
detta måste man göra på alla kodmallar, man byter kodmall i övre högra hörnet. det står "framsida" och där skall man klicka så kan man byta kodmall. :)
det var inte så svårt va?
lycka till!
You tube film på bloggen

nu vet ni det :)
lycka till, hejdå <3
Blogg tips

detta kan vara bra/kul att veta :) så nu vet ni!
men snälla härma inte mej med namnen, tack
lycka till!! :D
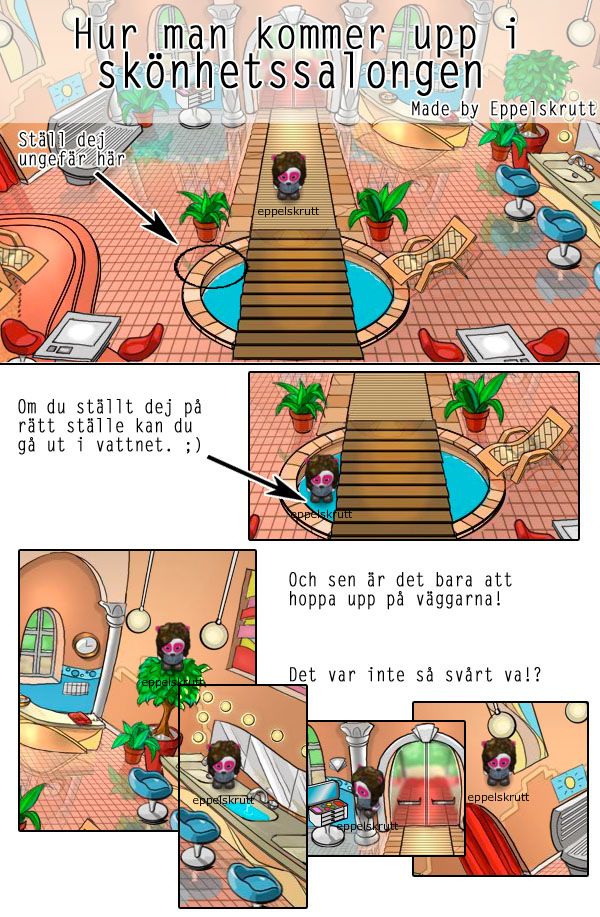
Hur man kmr upp i skönhetssalongen

nu vet ni det ;)
ja tycker det är ganska lätt, men som man brukar säga - övning ger färdighet
lycka till, hejdå
Svar på tal

hur ja kan lägga in bilder från panfu? ja du, det är ganska lätt!
först så tar ja bilderna med skärmavbildning typ, läs mer om det HÄR.
för mej som har mac kommer bilderna direkt på skrivbordet och sen bara laddar ja upp dem på bloggen ;)
ja såg att du har blogg.se så då ska du, om du vill ladda upp en enskild bild, typ header eller liknande trycka på SKAPA → BILD och sen väljer du bilden du vill ladda upp på FILNAMN/BLÄDDRA;

och om du skall ha in en bild i inlägget (som jag har ovan), så tar du på ikonen med ett träd på under rubriken;

det kommer upp ett förnster och då tar du på LADDA UPP BILD och sen väljer du bild och storlek och så ploppar den upp i inlägget.
ja hoppas att det hjälpte!







 Kategori →
Kategori →  2011-04-19
2011-04-19
 1
1

